Background
During the Williams digital transformation project, we discovered that customers want to receive their products as quickly as possible and return them immediately if they don’t fit. We're also falling behind, as most of our competitors already offer Click & Collect.
Pre Kick-off Research
Google Analytics
Our GA data shows more users clicked 'Find in Store' than 'Add to Cart,' indicating a better interest in picking up items from nearby stores rather than opting for delivery.
Online Survey
The closest functionality we currently have is 'Find in Store,' which lets users check stock online. During the Williams digital transformation project, we surveyed users about this feature and it received the lowest rating across the our site.
Due to limited stock on store, there are decent amount of users can’t find any stock on their size, even the item is in stock users still need to contact the store for confirmation.
Field Research
we were curious about how user do beyond find in store online journey, so we went to one of store to see if we can get some further insights.
After conducting interviews and brief on-site inspections (as staff were busy with their customers), we got several discoveries:
1. user normally would ask the store staff hold the item for them (store staff can’t guarantee it as they need to consider walk-in customer as well).
2. customer says they gonna come now but not much of them actually came.
3. store staff can’t pick up all the calls during peak time.
4. Only 2-3 staffs working, and they need to send web orders, serve walk-in customers, manage stocks etc.
Current Customer Journey
With the current discoveries, we’ve created a quick current customer journey map to identify what kinds of major problems we need to address when we implementing click & collect.

Competitor Review & Service Safari
Since this is a new product for us, it’s good to see how our competitors doing with this functionality.
we’ve picked 5 competitors from both direct and indirect competitors to do online analysis and eventually did on-site service safari among 3 of them.

Service Safari
From the discoveries in our competitor review, we can have a quick overview about what quick wins we can learn and what we can avoid.
In general, what we discovered was that the experience wasn’t consistent between online and offline.



Project Kick-off
With our initial research, we had a project kickoff session to keep everyone across the current research, adding potential missing painpoints, aligning to goal with the stakeholders, defining our targeted customers, and also came up the success metrics
Aligned Goal
Providing a seamless online & offline experience for user to get converted in addition to find in store functionality.
How might we provide a seamless, consistent click & collect experience across online & offline?
Success Metrics
For the success metrics, increase revenue is the ultimate goal for e-commerce, but lowering the costs and make some of our current page useful also a positive sign. After the discussions with the business stakeholders, we ended up a list of metrics that could help us how the C&C impact on the business.
• Less drop off on find in store page.
• Increase user rating related to find in store functionality.
• Increase in-store stock turnover rate.
• Lower cart abandonment rate.
• Lower shipping cost(Free Shipping) per order.
Journey Map with Click & Collect
What would be the click & collect looks like with our current setup? and what can we do better on our competitors?
In order to answer these questions, we made a journey map with C&C combine with pain points that we discovered on our research and some missing potential pain points on each touch points from our stakeholders during alignment sessions.

Targeted Persona - Customer & Store Member
During the journey mapping workshop, we identified 2 differnt user types for our product: customers, who mainly interact with our online purchasing touch points, and store staff, who are involved primarily in post-purchase touch points.
Customer Persona
Laura is a busy, tech-savvy nurse who uses Click & Collect for convenience and to avoid missed deliveries and shipping fees. She wants fast pickups, easy returns, and clear instructions but gets frustrated by stock issues and unclear store details.

Store Member Persona
Cassie is a Williams store member working with 1 or 2 other store members who wants to prepare the online order when it's not busy, and less customer call asking about if we have stock on a list of items.

HMW breakdown
The initial HMW question might be a bit too broad without a clear direction, after our workshop, we can break it down into multiple more specific HMW question based on our journey map on previous sessions.

Prioritisation
What are the most important? we can’t do all of them as we are a small team, so we need to prioritise what we need to look at the most.

Idation
Once we have the prioritised problems to look at for our MVP, we can start to come up some ideas about how we can potentially solve them and group them by similarities. we also need to extract the most popular solutions to see if it’s any major technical constraints.

After grouping our ideas, we need to have a technical session with the devs to see how hard to build these feature.
Turns out some ideas that we really like, such as picking up in different stores, ship to store etc are pretty hard to build in back end and we also not sure if users really gonna use it(Good to have), we eventually give up those ideas for now.

Sketching
For people to follow the session easier, we consolidate the ideas into 4 potential touchpoints, PDPs, Cart, checkout and post purchase so when people do sketching on same page for easier discussion each variations.

Lo-Fi Design & Design Critique
I quickly came up some rapid lo-fi designs based on our sketching session, during design critique, I’ve received some valuable feedback:
• Not allowing user select out of stock store → It might cause friction for user as the store is out of stock current item but not all the item
• Land on split fulfilment cart straightaway → It might confuse user if they just need to delivery for this order.
• “Delivery to me” button is too subtle especially for mobile users.

Hi-Fi Design & User Testing
After a few round of design iterations and design critiques, we finally got our potential flow which can further develop into high-fideality design and to User testing.

User Testing
I think it still have rooms to improve, especially with the split fulfilment flow, we are unsure about if user get confuse about the split fulfilment concept. so I list some user testing objective to see how user react on our flow:
• How users navigate stock availability issues?
• Is user be able to change their preferred store?
• Is user receive enough information to make purchase decision?
• Is user receive enough information for users to collect?
• Is C&C experience reduce usability of current delivery experience?
• Is split fulfilment understandable for users?

The results turns out positive with some design improvement opportunities. Users would appreciate the split fulfilment functionality if they needing a pair of shoes for an event urgently, but still need to improve how we present the concept to users.


MVP



Comprehensive User Flow
As the hi-fi design can’t cover every single situation, it’s good to create a detail user flow and list out all unanswered interaction question to prevent design change or scope creep on late stage.
After a user flow walkthrough session with FE, BE and QA, we discovered some unanswered question which might affect the user experience if we don’t address them.
Eg: When users log in after selecting a fulfilment option, their cart items merge—some of which may not be available at the selected store. The store selection needs to be updated if it's different from the one linked to the user's account.

Every unanswered question can be treated as a small problem which might required discussion and designs in a smaller group. The user flow will also get refined alongside when we solving those small problems.
eg: For the unanswered question about the account merge problem, after discussions with the team, we came up a solution by letting logged-in user choose if they want to update the preferred if the current store is different from their account store.

Communication Journey
Due to our current comms journey didn’t cover C&C, we need to implement C&C related email and SMS comms.
Before doing that, it might be a good idea to map out what is the current comms journey looks like.

From our current comms journey, user may receive 6 to 8 emails for full post purchase cycle, it would be good to consider how we integrate our C&C email comms.
After discussion with the merchant team, we got a better understanding how they decide to handle their order.

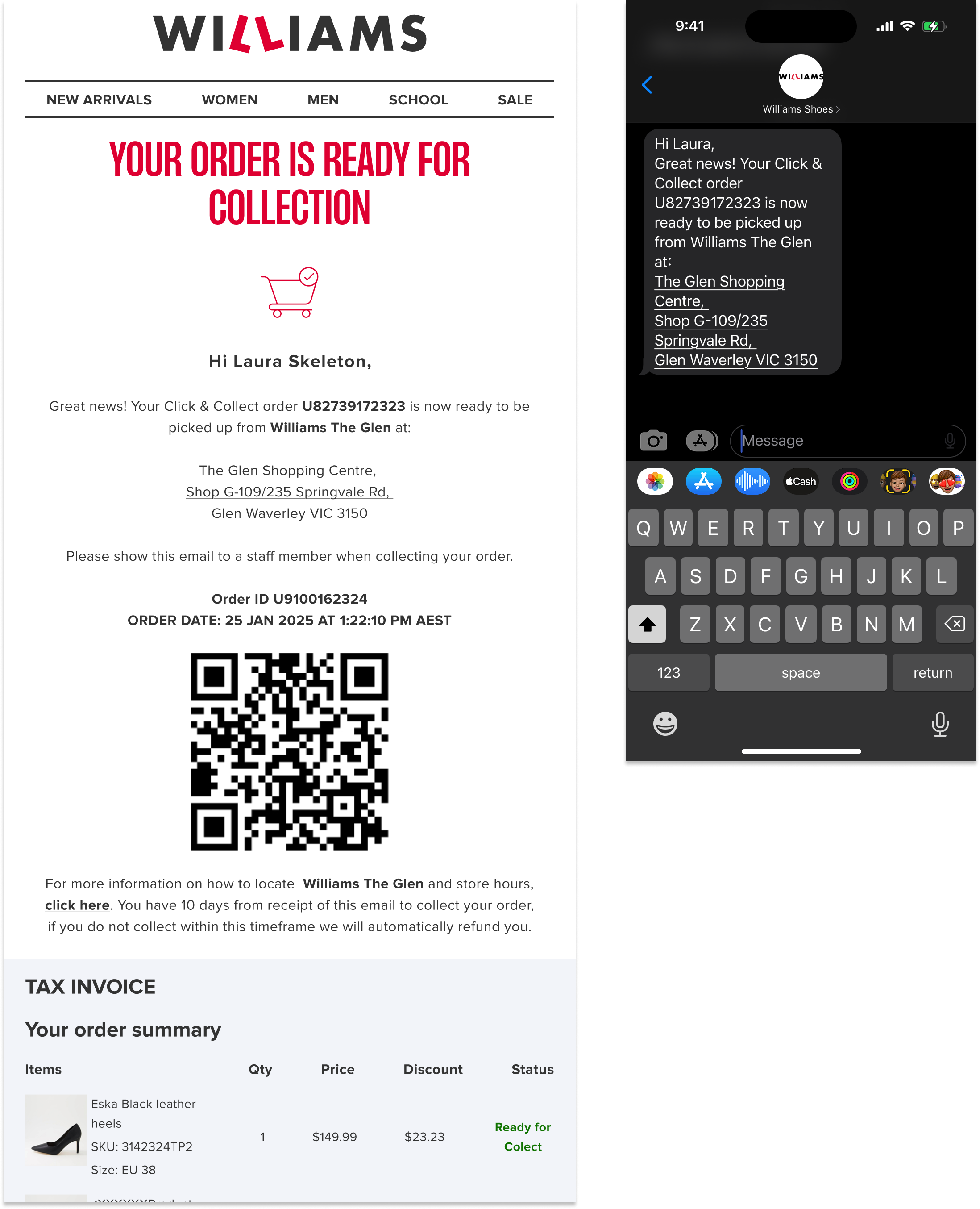
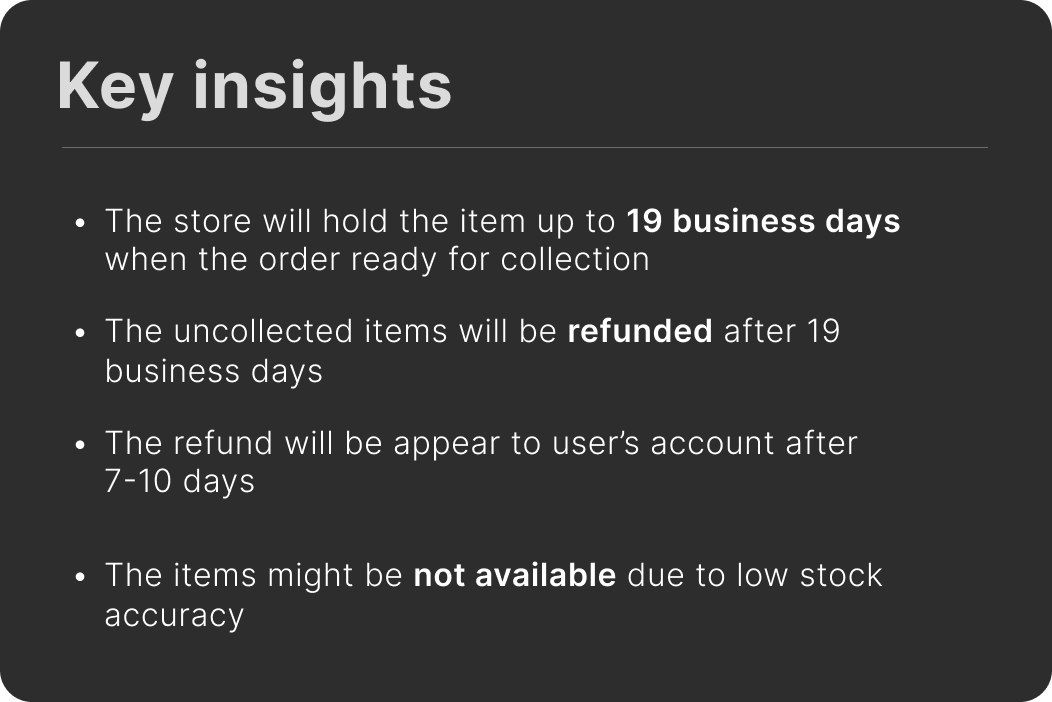
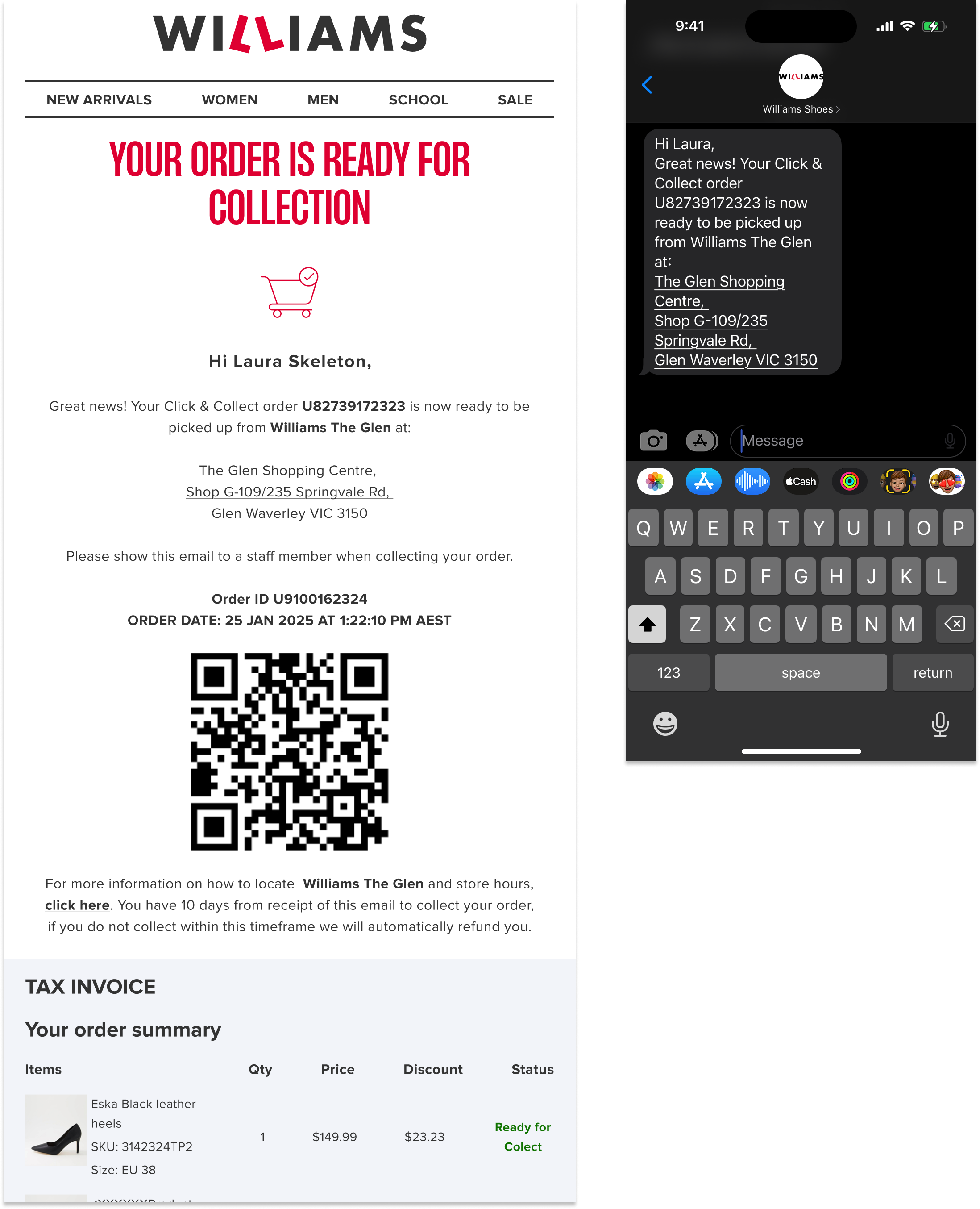
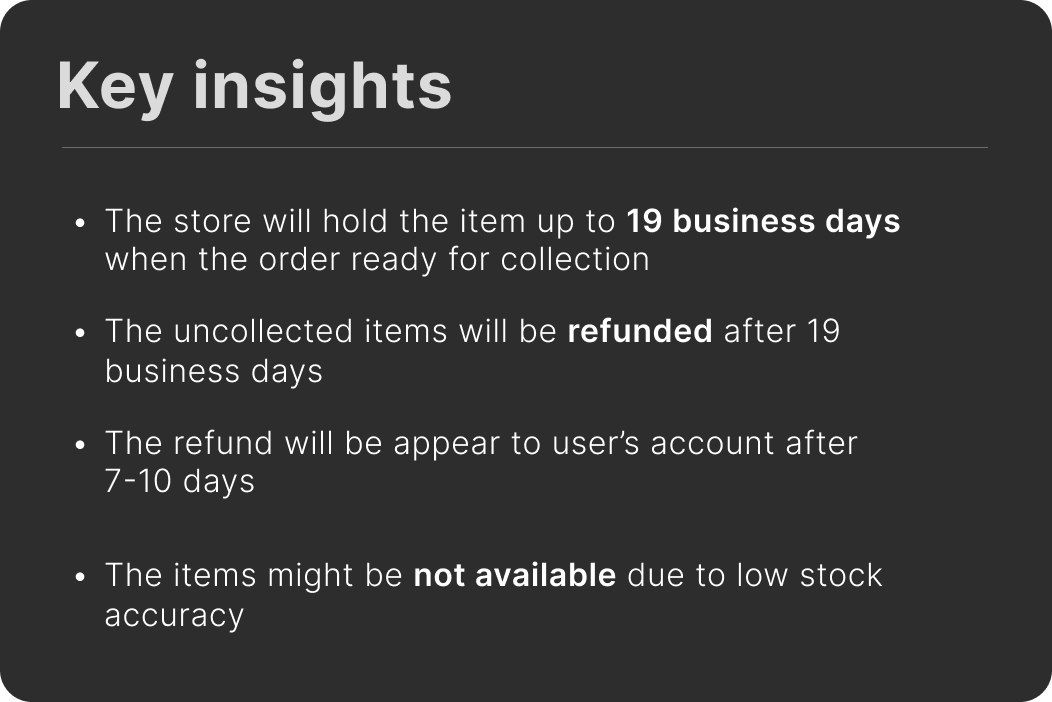
Proposed Comms Journey
To avoid user not picking up(Losing the sale) the item, we’ve set up some reminders to encourage to pick up their order after certain amount of days that user hasn't pick up

Comms